Twilio
A website that makes phone calls and texts. Created by Hack Club staff.
Introduction to Twilio
This workshop has been retired and is no longer maintained or recommended.
In this workshop, you will learn how to use a modified version of the Twilio API to make phone calls and send text messages that allow you to make things like group texting apps.
Note: An API is an agreed upon way for one program to interact with another. APIs are cool because they let even our very simple programs to interact with very powerful programs with minimal code.
In this workshop, you probably won’t understand how it all works and that’s totally cool. Your objective is to learn how to make things happen.
Part 1: Setup
1) Use Google Chrome
Please use Google Chrome for this tutorial
- Install Google Chrome on your computer if you haven’t already
- Use Google Chrome for the rest of this tutorial
2) Cloud 9 Setup
- Log in to https://c9.io
- Open your projects workspace (the one you created in the personal website workshop)
- Create a new folder called
twilioin theprojectsfolder
When you’re done with it, your folder structure should look like this:
3) Create the HTML file for your website
Create an index.html file inside of the twilio folder:
-
Right click the
twiliofolder you just created -
Click “New File”
-
Then name the file
index.html -
Open the newly created
index.htmland type the below HTML template into it:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
4) Add the Twilio Library
To add the capability to send text messages and make phone calls, we need to add the Twilio Basic JavaScript library.
- Copy and paste the below
scripttag inside thebodytag.
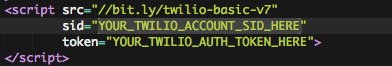
<script src="//bit.ly/twilio-basic-v7"
sid="YOUR_TWILIO_ACCOUNT_SID_HERE"
token="YOUR_TWILIO_AUTH_TOKEN_HERE">
</script>

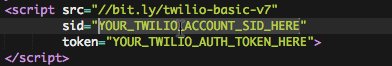
5) Set your Twilio sid and token
-
Change
"YOUR_TWILIO_ACCOUNT_SID_HERE"and"YOUR_TWILIO_AUTH_TOKEN_HERE"to your actualsidandtoken. The facilitator should have given you an SID and a token. If not, you should ask them for one.Note: If you are the facilitator (or if you’re just doing this workshop by yourself), follow the directions here to get your own Twilio SID and token.

6) Creating our JavaScript File
If HTML is for the content, and CSS is for the look and feel of the website, JavaScript is used for interactivity, such as sending and receiving phone calls and text messages.
Just like we wrote HTML in .html files and CSS in .css files, we write JavaScript in .js files.
Create an main.js file inside of the twilio folder:
- Right click the
twiliofolder you just created - Click “New File”
- Then name the file
main.js
7) Linking the JavaScript file
Although we’ve created our JavaScript file, the HTML will not run it until you explicitly include it with a script tag, like so:
<script src="main.js"></script>
-
Add the above script tag underneath the current
scripttag
Part 2: Writing Your First Line of Twilio Code
1) Writing the Code to Call Your Phone
-
Type the following into your
main.jsfile (don’t forget the parentheses commas, and quotation marks.):Twilio.sendMessage("555-555-5555", "You just subscribed to Gossip Girl");- This code JavaScript calls the phone number
555-555-5555and says the messageYou just subscribed to Gossip Girl.We don’t want that.
- This code JavaScript calls the phone number
-
Change
555-555-5555to your cell phone number

2) Running the JavaScript code
The code in our main.js file will now run every time the index.html page is open:
-
Open
index.html -
Click “Preview” → “Live Preview File”
-
You should now receive a text message!

3) Adding Some Text
Just to add some clarity to our currently blank webpage:
- Add the below text to the
bodyof the HTML:
<p>Refresh the page to run the code again</p>

3) Modifying And Running New Code
Let’s say we want to change the code.
- Make sure you have a preview of the
index.htmlopen - Then open
main.jsand changeTwilio.sendMessagetoTwilio.callAndSay
-
Save your
main.jsfile by clicking “File” → “Save” (or use the shortcut CTRL + S / Command + S)- Notice that when you save, the page flashes. This means that the page is refreshing and each time your page refreshes, it runs your JavaScript code again. In this case this sends you a text message.
4) Have some fun
Try calling a bunch of phones at once. Ask your neighbors for their phone number. Then you duplicate the code to call more people’s phones!
5) Peeking Under the Hood
The live preview inside of Cloud9 is great for testing out HTML & CSS, but it is not powerful enough for us to test out our JavaScript. For that we will use Google Chrome’s developer tools. This will let us see console messages and JavaScript errors.
To open your website in Google Chrome
- In the live preview window, click the button that looks like this

-
Now open the developer console.
-
Mac Directions
- Click “View” → “Developer” → “JavaScript Console” (or use the shortcut
Command + option + j
- Click “View” → “Developer” → “JavaScript Console” (or use the shortcut
-
PC Directions
- Use the shortcut
CTRL + Shift + J
- Use the shortcut
-
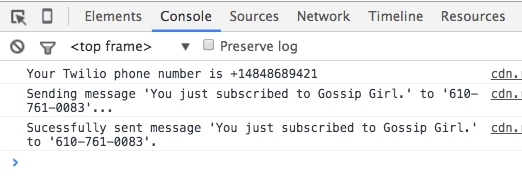
In the console here, you can see what’s happening underneath the hood:
- You can learn that
Your Twilio phone number is +14848689421 - You can see when text messages are sent
This is just a taste of the console, we’ll be using it a lot more later.
Hack!
The remainder of this workshop you will be focused on building your own project with Twilio. Below is a possible way you can pursue your project with some suggested time frames. If you get stuck on any of the below steps, ask your club leader for help!
- [4 minutes] — Try opening and playing around with at least 1 example in the examples section.
- [1 minutes] — Read through the Twilio Documentation to see what else Twilio can do.
- [5 minutes] — Then brainstorm as many possible project ideas incorporating Twilio by writing down at least 10 ideas down on paper. (The secret is realizing there are no bad ideas)
- [Remainder of time] - From the list of projects, choose 1 project to start trying to build.
Examples
-
When you open an example, before you do anything else, click “File” → Clone before you start modifying anything
-
Replace
YOUR_TWILIO_ACCOUNT_SID_HEREandYOUR_TWILIO_AUTH_TOKEN_HEREwith your ownsidandtoken -
Group Messaging - Text a number to send a single message to multiple friends.
-
Colors - Text a number a color to change the background color of a website.
-
Group Chat (advanced) - Expanding on Group Messaging, a proper group chat application.
-
GIF Search (advanced) - Text a number to search the internet for GIFs.
-
GIF Background (advanced) - Set the background of a website to a GIF that matches what you text.
Twilio Documentation
- Send text message
- Make phone call and say sentence
- Make phone call and play music
- Receive text messages
- Get latest text message
- Get all messages
Send Text Message
Send a text message to the given phone number.
Twilio.sendMessage("1-555-555-5555", "This is a text message");
Call and Say
Call the given phone number and say the given words.
Twilio.callAndSay("1-555-555-5555", "Words words words");
Call and Play
Call the given phone number and play the given music file (in the below example, an MP3).
Twilio.callAndPlay("1-555-555-5555", "http://mean2u.rfshq.com/downloads/music/giveyouup.mp3");
You can choose to play any of your favorite songs from YouTube by following these directions:
Directions for Playing Music from YouTube Over Twilio
- Copy and paste the URL of a YouTube video you want to play
- Use http://www.youtube-mp3.org/ to convert the YouTube video into a downloadable mp3
- Download the mp3 file
- Drag the mp3 file into the sidebar of Cloud9 to upload it
- In Cloud9, Right click on the mp3 file and click “Preview”
- In the preview of the mp3, click the arrow link:

- Copy the URL of the mp3 file
- Update your
Twilio.callAndPlayfunction to use this new URL.
Receive Text Messages
Listen for messages and run the given function whenever one is received.
// When a text message is received...
Twilio.listenForMessages(function (msg) {
// log the received message to the console
console.log(msg.body)
});
Get Latest Text Message
Get the most recently received text message.
// Get the most recent text message...
Twilio.getLatestMessage(function (msg) {
// And once it's retrieved, log it to the console
console.log(msg);
});
Get All Text Messages
Retrieve all of the received text messages.
Twilio.getAllMessages(function (messageArray) {
// Print the number of received messages
console.log(messageArray);
});
How was this workshop?
(your feedback is anonymous + appreciated 💚)