Soccer
This workshop has been retired and is no longer maintained or recommended.
Note to leaders running this workshop: we’re replacing Soccer with Dodge. We recommend running this in your clubs instead.
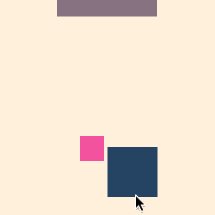
In this tutorial, we’ll walk you through building a single-player soccer game.
From there, the tutorial is designed to have you continue to expand on your game. Here is an example of what you could end up making:
How to Use This Tutorial
Don’t feel that you have to follow along step-by-step. Figure out the best way to navigate this tutorial for you. This might look like the following:
If you have never programmed before:
- Amazing! Walk through the tutorial step-by-step! We got your back!
If you have programmed a little:
- Huzzah! Feel free to follow along step-by-step and skim through sections you understand.
If you have more experience:
- You already know the basics of coding. Your goal here is to learn how to use the JavaScript game frameworks p5.js and p5.play.js and then make your own stuff with it.
- You might spend most of your time jumping around from section to section and just picking and choosing what you need.
Setup
- If you’re more experienced and want to use your own editor, follow these instructions.
- If you haven’t already, make sure you have a JS Bin account first. Create one here.
- Then open this JS Bin. It has all the starter code we need for this tutorial. Write any new code in this JS Bin. We’ll refer to this JS Bin as your “working bin”.
Some Quick Vocabulary
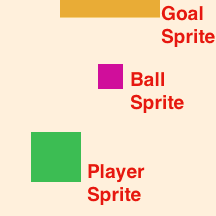
Each interactive element in the game (the player, ball, and the goal) is called a sprite.
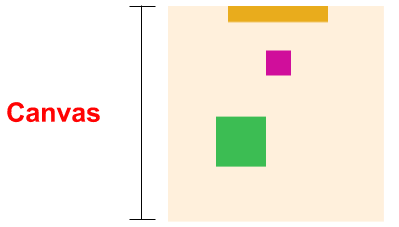
The entire area on which everything lives is called the canvas:
Getting Started
The instructions below will walk you through step-by-step of how to build a single player soccer game.

1. Initial Setup |

2. Add Player Sprite |
 3. Mouse Movement |
|---|---|---|
 4. Dribble Ball |
 5. Add Goal |
F.A.Q
What programming languages and libraries are we using?
- We are learning to use JavaScript game framework p5.js and p5.play.js.
Listing of Computer Science Concepts
-
Functions
createSprite, step 2
-
Variable
player, step 2
How was this workshop?
(your feedback is anonymous + appreciated 💚)